A Different Way to Format Your Main Blog Page
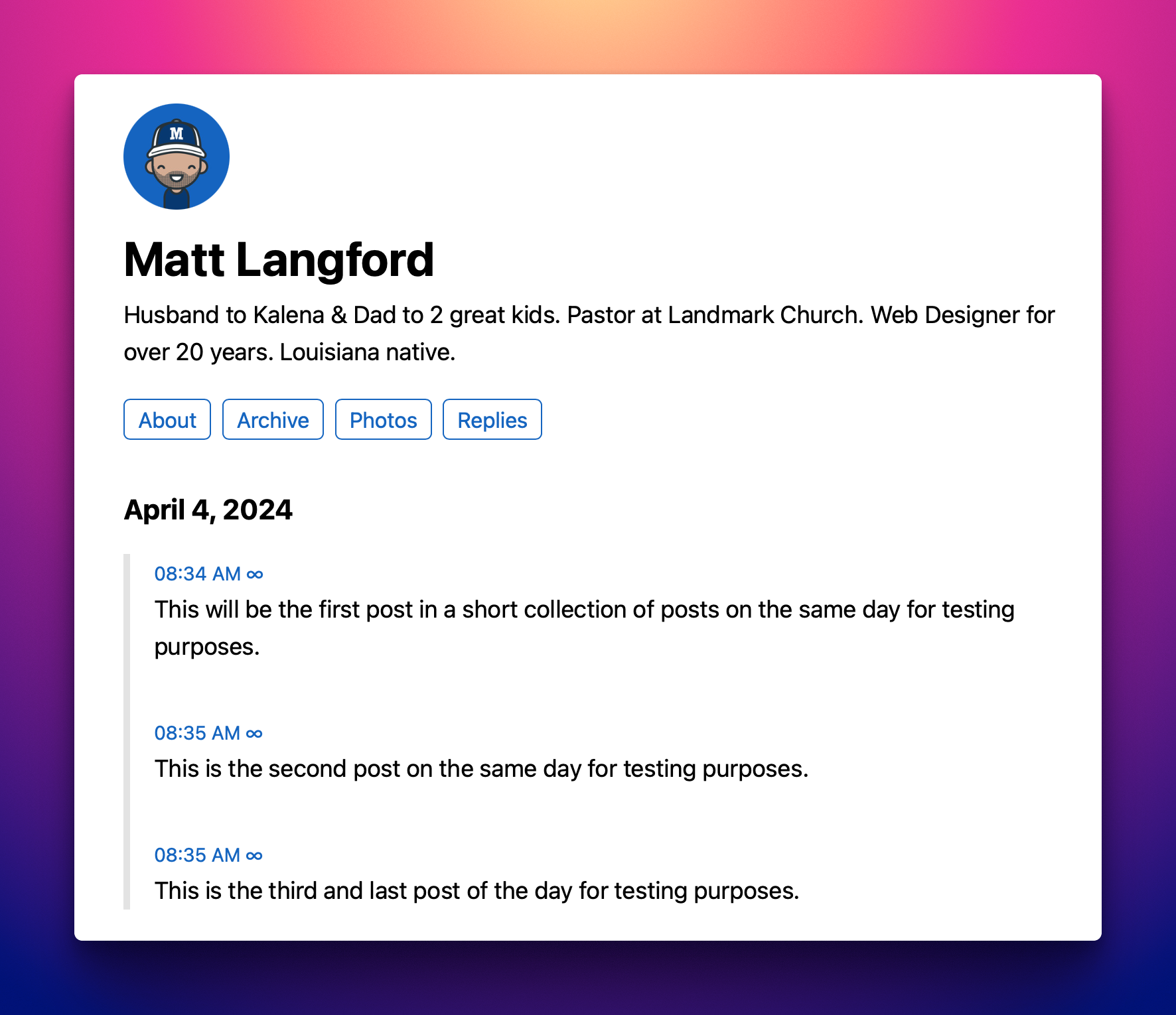
Microhook-post-list.html is the most advanced and capable Microhook available within Tiny Theme. It allows you to completely re-think how the main blog page of your site functions. In this tutorial, I’ll walk you through how Pratik re-worked his home page to display dates in reverse chronological order (as expected with a blog), but to display posts that happen on the same day in chronological order.

The ideal user of this modification is someone who publishes a very high volume of content.
First, you’ll need to enable microhook-post-list.html in your custom theme. If you’re unsure how to do this, you can find the instructions in the overall Microhook documentation.
Next, paste in the code below and save everything.
Once your site is built, these changes should be reflected on your blog. You’ll now see posts sorted in a new way. You can leave everything as is or style yours as you see fit using css.
To style it like the screen shot above, you can add this short snippet to your custom css.
As stated in the documentation, the use of this microhook disables the use of certain other microhooks.